PayPal Buttons and WordPress
In some instances, PayPal coding doesn’t work correctly when pasted into WordPress. The issue is attributed to WordPress’ Visual Editor: it tries to ‘correct’ the code, sometimes dependent on the theme.
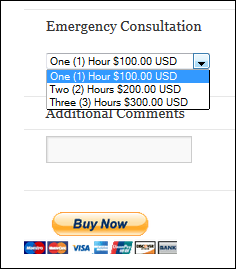
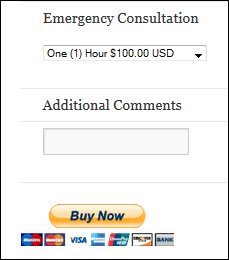
When I pasted the code for a PayPal button with a drop-down list in the Text Editor, the list initially looked correct in the Visual Editor and on the front end.

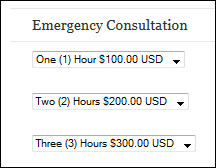
But once I went back to the Visual Editor a 2nd time, it looked like this:

There are two ways I’ve learned about (so far) as to how to work around this issue:
1. Disable the Visual Editor – you change this under the User Profile.
This means working solely in the Text Editor, the code view, which can be uncomfortable for some folks. However, after I did my work and once again enabled the Visual Editor, the code got changed, and the drop-down list was no longer behaving. So it seems you’d have to disable the Visual Editor forever for that particular user!
2. Use the TinyMCE Advanced plugin. This plugin is pretty nifty to start off with for it lets you add, remove and arrange the buttons that are shown on the Visual Editor toolbar. In this case, you want to go to the toolbar’s Tool menu, and choose <>Source Code. A window will open and that is where you paste the code. Once I saved my work, I tested and retested. Voila! It works beautifully.